使用 Microsoft MakeCode,結合製作的魔力與編碼的力量,應用在各種不同產品上。
MakeCode 不僅可以在 Micro:bit 上面開發程式,也可以應用在 Minecraft、LEGO MINDSTORMS Education EV3、Arcade 等等,可以參考 微軟官網 。

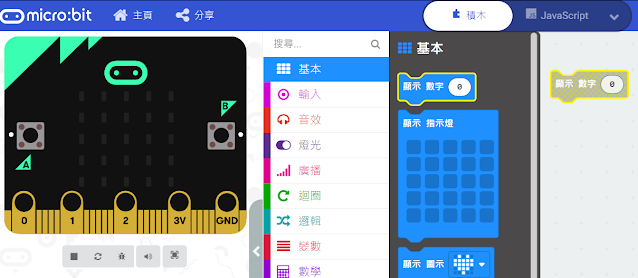
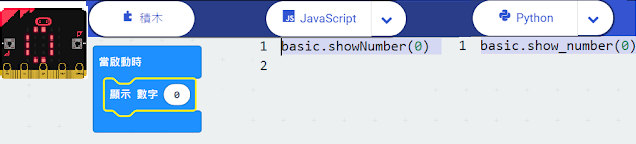
micro:bit 的程式開發畫面 Microsoft MakeCode,提供「程式積木」、「JavaScript」及「Python」 三種程式同步互動,使用者可以切換觀看相同功能但不同程式語言的寫法,一次學會程式積木 + JS + Python。
進入 micro:bit 的官網,選擇最上面 Language 裡面的中文繁體,再點一下最上面「讓我們來編碼」。MakeCode 編輯器有提供執行畫面模擬器,可以一邊修修改改程式,一邊立即看到執行結果,點一下「訪問MakeCode編輯器」進入程式編輯畫面。
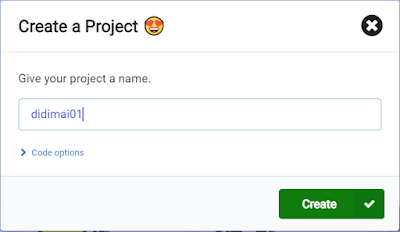
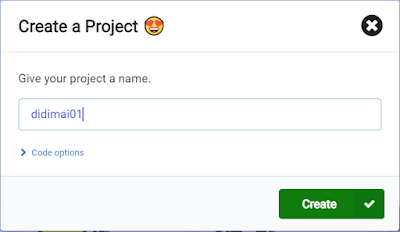
點選「新增專案」新增一個專案,要先幫專案取個名字,點一下 Create 建立專案。

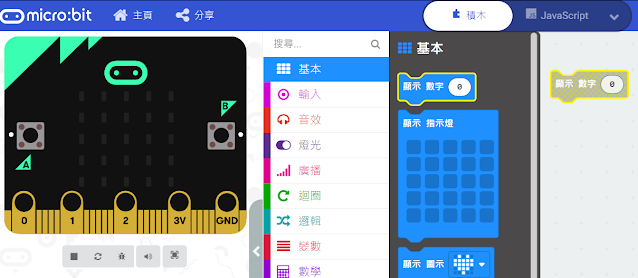
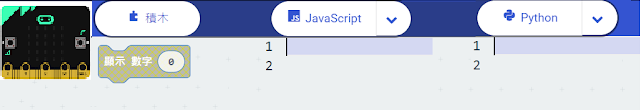
接下來怎麼寫程式呢?其實很簡單。畫面中間是已經分類過的許許多多程式積木,點一下「基本」類別,將第一個程式積木「顯示數字」用滑鼠拉到右邊的程式碼區域,就完成了程式設計。畫面左邊有一個模擬器,可以即時看到執行結果。

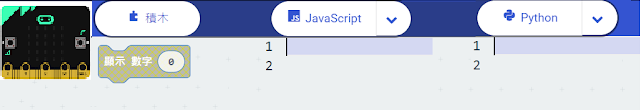
可是模擬器好像沒有動作,JavaScript 及 Python 程式碼也都是空白

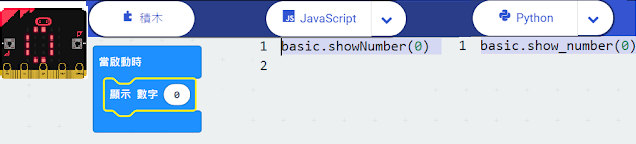
那是因為要把這些程式積木放在「當啟動時」程式積木裡面。

Java…
...